
ワードプレスでブログを立ち上げようとして各種設定を行っていたら、「Jetpack」というプラグインの設定が出来ません。
最新のJetpackはワードプレスの最新バージョンでないと動かないとの情報を得たので、取り合えずワードプレスのバージョンを最新にバージョンアップしてみました。
それでも「Jetpack」プラグインの設定が出来ません。
知り合いのパソコン修理屋さんに相談したところ、上手く行きましたので、本日はその情報についてお話しますね。
スポンサーリンク
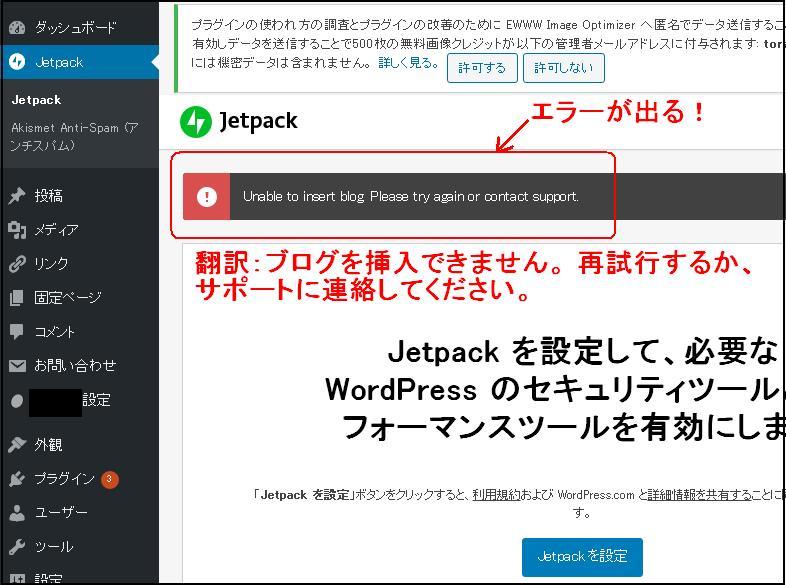
ワードプレスのプラグインJetpackの設定時にエラーUnable to insert blog Please try again or contact support.が出たときの対処法はこれ!
結論から申します。
ワードプレスのアドレス(URL)とサイトアドレス(URL)を合わせる!
具体的に見ていきましょう!
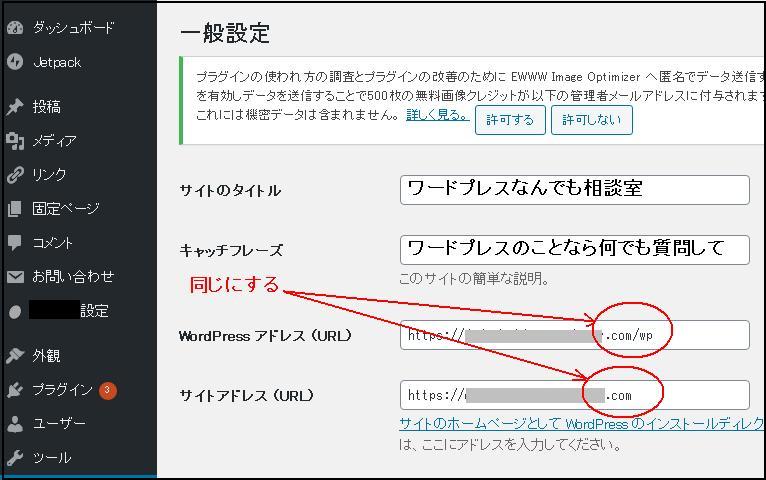
ダッシュボードの『設定』 → 『一般』をクリックします。
すると次のような画面になります。

WordPress のアドレス (URL) とサイトのアドレス (URL) の末尾が微妙に違っていますね。
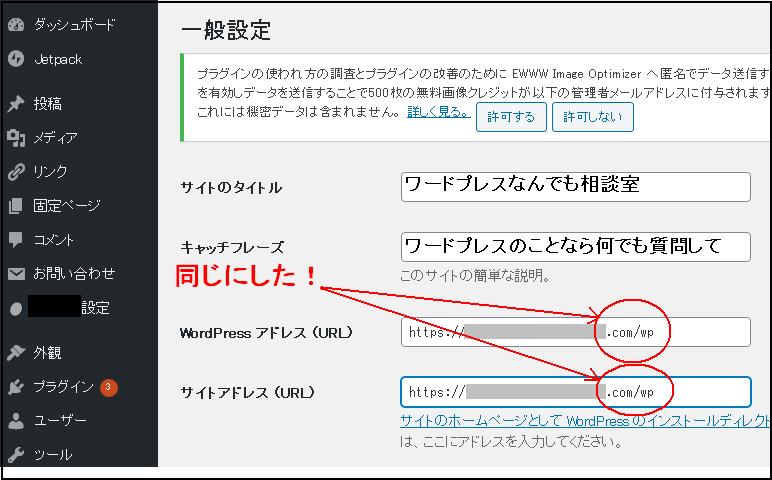
この部分を下記の画像のように全く同じ表記にします。

同じになりましたね。
下の方にある、『変更を保存』をクリックしてから、Jetpackプラグインの設定に進んでください。

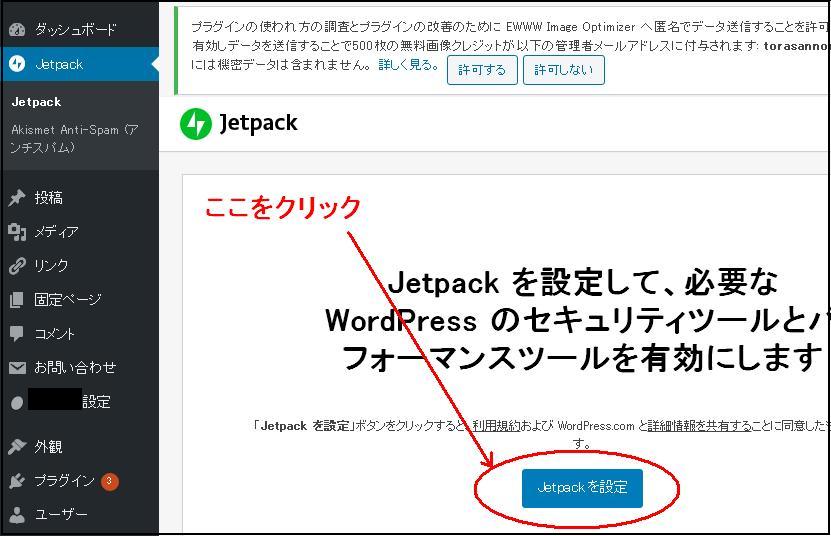
すると、もうエラー表示は出ません。
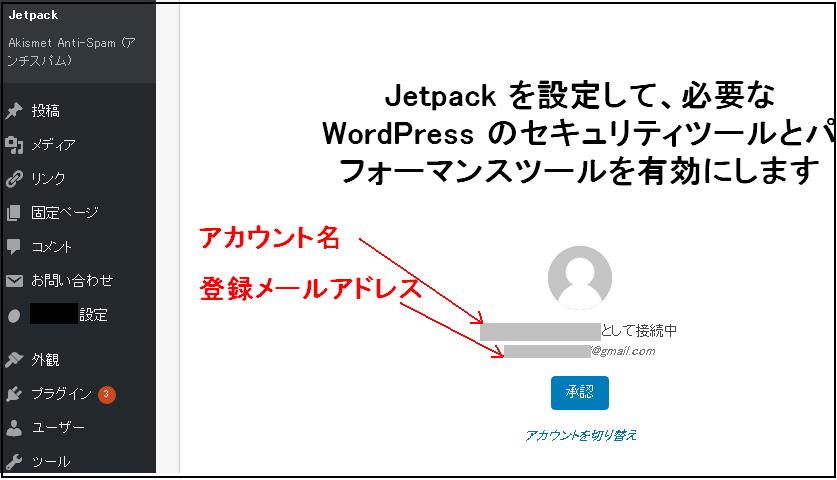
このようにアカウント名やメールアドレスが出てきます。
これは設定が開始されている証拠です。
あとは画面の表記に従って各種手続きをするだけです。

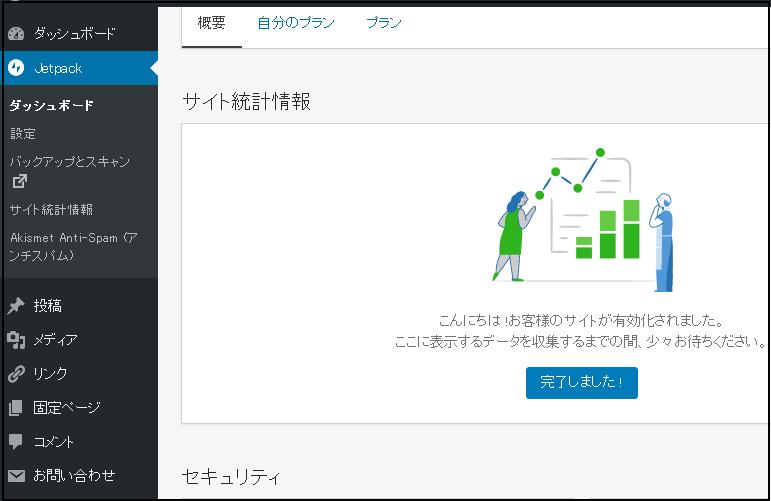
最終的に次のような画面になります。

これでJetpackの設定は完了です。
サイトのアドレスは元に戻しておく!
設定が完了しましたらサイトのアドレスを元に戻しておいてください。
まとめ
本日はジェットパックのプラグインを設定するときにエラーが出てしまった時の対処法についてお話ししました。
参考にしてください。
スポンサーリンク
