
ワードプレスを使ってブログを作っていると内部リンクを貼り付けることがありますね。
その時に二つの方法があるのをご存知ですか?
本日はワードプレス初心者の方を対象に内部リンクの貼り方を二つご紹介しますよ。
ワードプレスの内部リンクの貼り方はこれ!
まずご紹介するのは最も一般的な内部リンクの貼り方です。
テキスト画面の『link』ボタンを使う方法
こちらは知っていらっしゃる方も多いと思うので知っている方はスルーしてくださいね。
【 手順 】
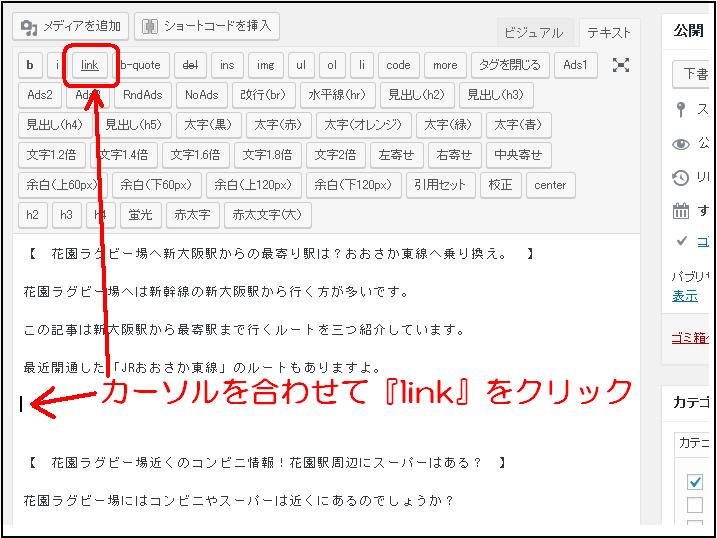
①リンクを入れたいところにカーソルをあわせて『link』ボタンを押します。

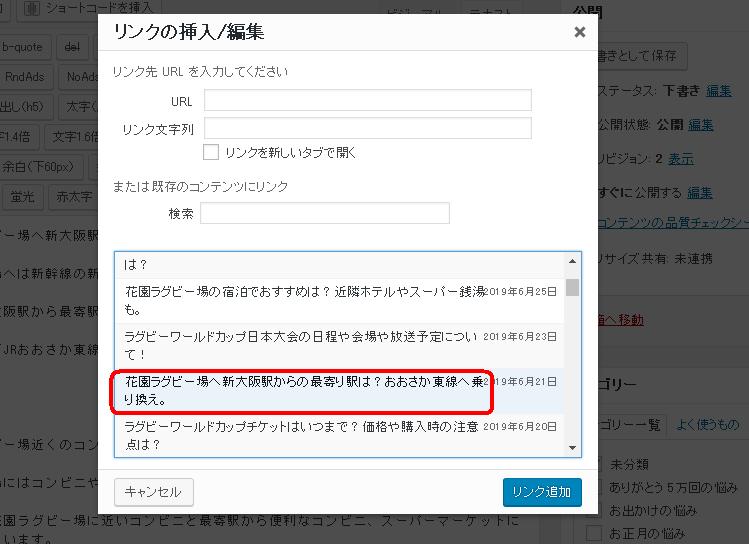
②『リンクの挿入/編集』画面が出てきます。
この画面で『 URL 』に貼り付けたいリンク先のURL(記事のアドレスの事)を入力して『リンク文字列』にその記事のタイトルを入力します。
また最近書いた記事の一覧が下の方に表示されるのでここから簡単に入力することも出来ます。
本日は最近書いた『花園ラグビー場へ新大阪駅からの最寄駅は?おおさか東線への乗り換え。』という記事をここに挿入する手順を説明します。
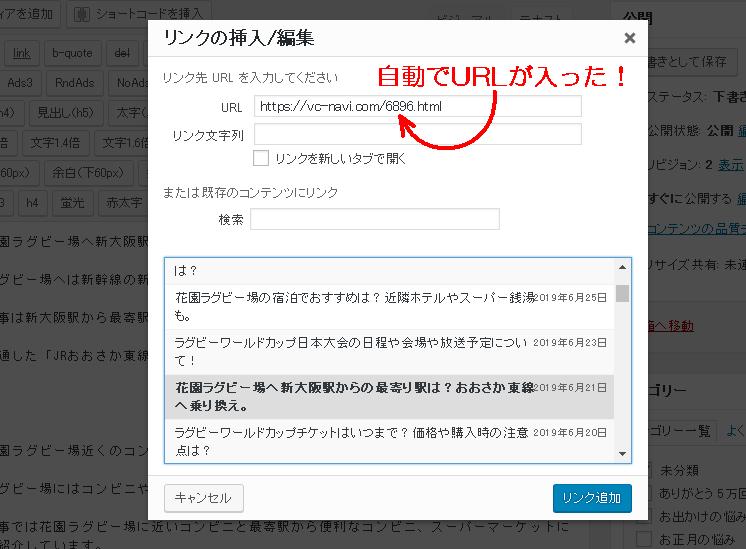
赤丸で囲んだ部分をクリックすると下記の画像のように自動でURLが入ります。

③自動でURLが入った!

続いてリンク文字列を入れます。
これも手入力ではなくてコピー&ペースト(コピペ)で貼り付けることが出来ます。
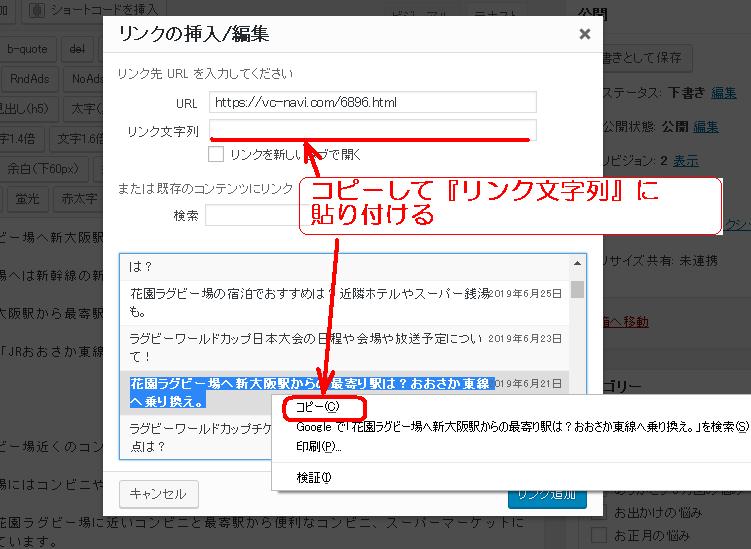
記事のタイトルをクリック&ドラッグ(文字を選択して青くすること)して右クリックして『コピー(C)』ボタンをクリックします。
そして『リンク文字列』のところにカーソルを合わせて右クリックし、『貼り付け』を選択すると『リンク文字列』に記事タイトルが入力出来ます。

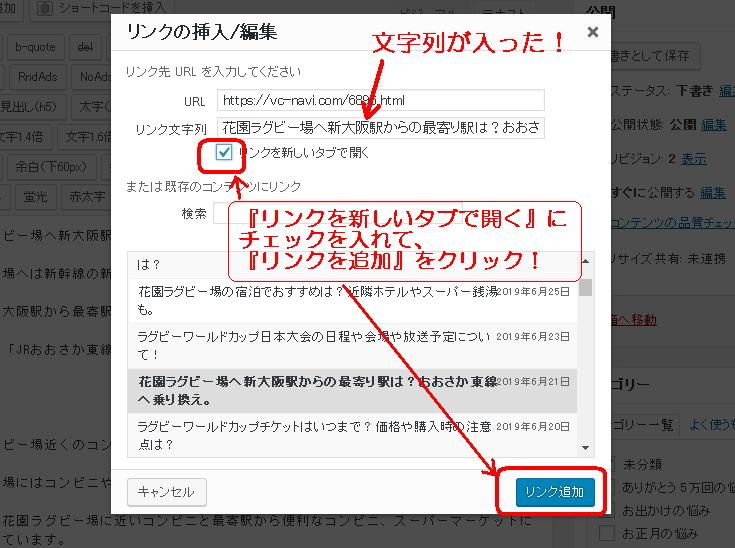
④文字列が入った!

最後に『リンクを新しいタブで開く』にチェックマークを付けて右下の『リンクを追加』をクリックすれば完了です。
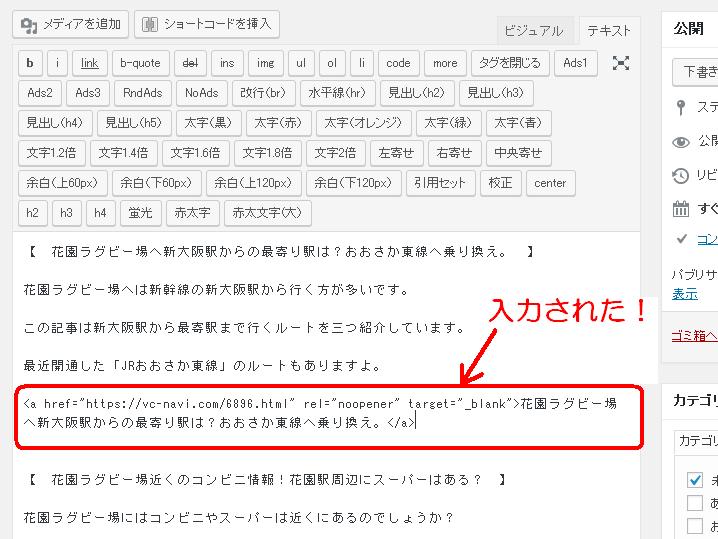
⑤リンクが入力された!

このように < a href= で始まるテキストが入力されます。
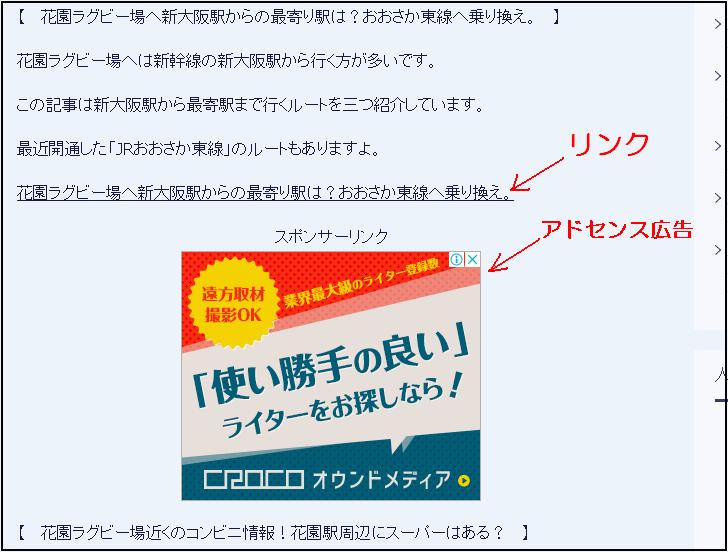
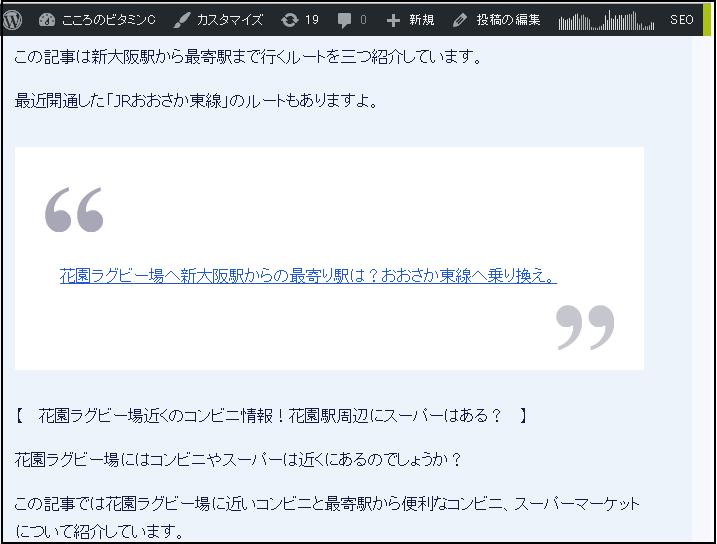
これが実際の記事では次のように表示されます。

このリンク文字列をクリックするとその記事にジャンプします。
すぐ下にあるアドセンス広告と比較してみるとシンプルな印象ですよね。
これが最も一般的な内部リンクの貼り方です。
内部リンクにはもう一つ貼り方があります。
それはURL直接入力です。
ワードプレスの内部リンクにアイキャッチ画像を入れる方法はこちら!
もう一つのやり方は記事のURLを直接テキスト入力画面に入力してしまう方法です。
URLを直接テキスト入力画面に入力する方法
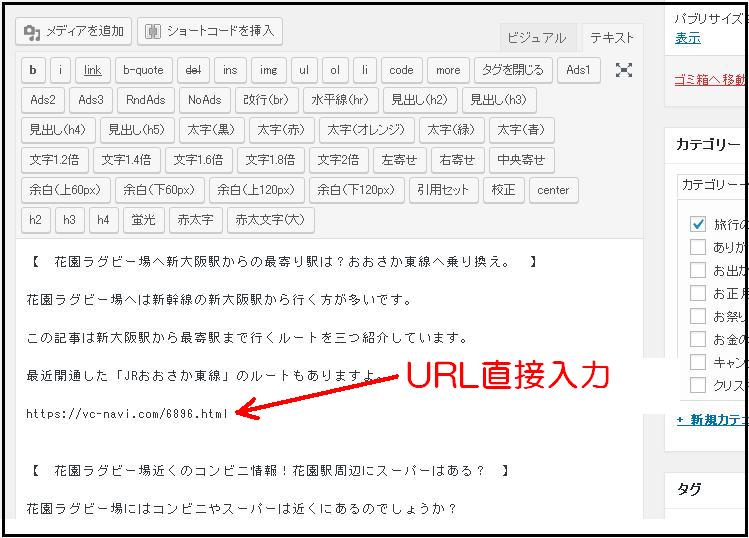
下記の画面をご覧になってください。

テキスト入力画面にリンク先の記事のURLが直接貼り付けてありますね。
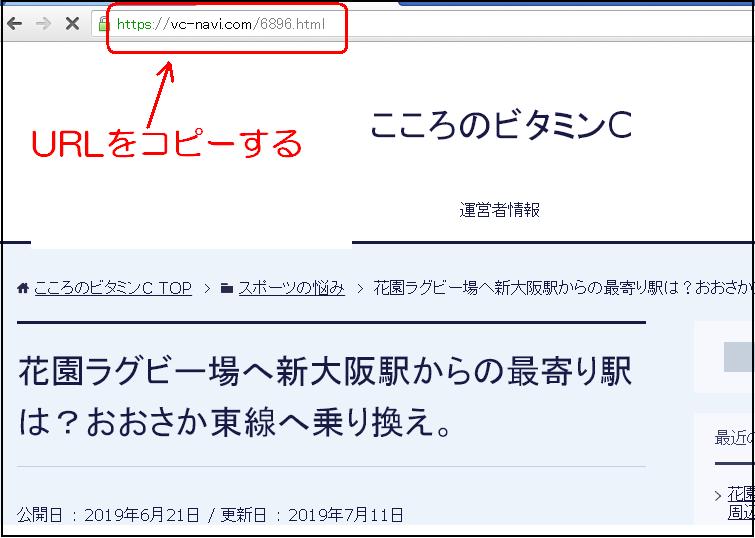
リンク先の記事を表示させて一番上のところにあるURLをクリック&ドラッグで青くして右クリックでコピーを取ります。

そしてテキスト入力画面において貼り付けるだけです。
手入力でも可能ですがコピー&ペーストで貼り付けるほうが断然簡単で正確です。
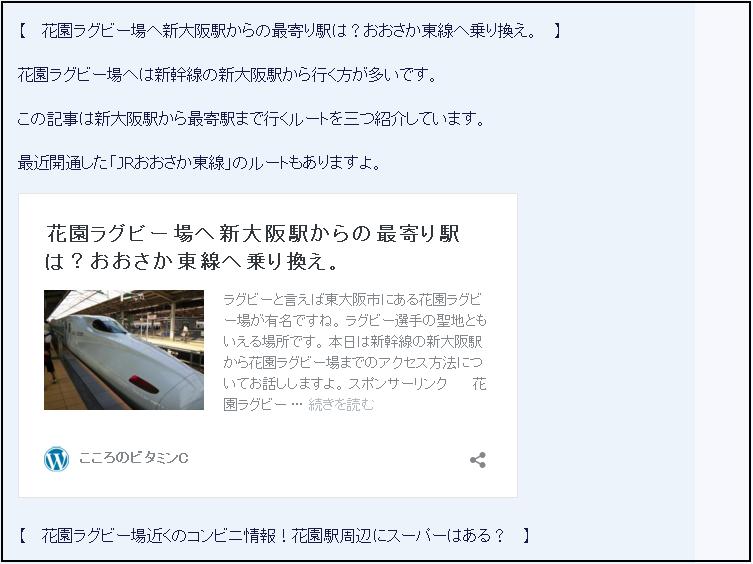
このようにして直接入力した内部リンクは『プレビュー』ボタンを押して確認することが出来ます。

アイキャッチ画像も入っているし、冒頭文も掲載されています。
とてもカッコイイ仕上がりですね。
注意点として速度の遅い接続をしている時に一時的に次のような画面が生成される事があります。

時間が経つと正式な画面に変化しますので心配しないでくださいね。
もしもなかなか変らない時にはもう一度『プレビュー』ボタンを押してみてください。
ワードプレスの内部リンク直接入力の方法はブログカードと言う!
この内部リンクの手法を『ブログカード』と言います。
この機能はWordpress4.4以降のバージョンには標準装備されています。
この機能は自分のサイトを表示させるだけでなく、他人のブログやホームページのリンクを貼り付けることも出来る便利な機能なんです。
でもなぜかStinger系のテーマを使っている場合は上手くいかないみたいですね。
その場合は、CSSをいじらないと出来ません。
CSSの書き換え方法については、またの機会に譲ります。
ブログカードの使い方はこれ!
内部リンクを貼る方法を二つ説明しましたが、これはどうやって使い分けたらよいのでしょうか?
【 文字列のみのリンク 】
文字列のみのリンクは目立ちません。
なのでアドセンス広告を圧迫する心配がありません。
普通の記事の本文中に内部リンクを入れたい場合にこの『文字列のみのリンク』を使います。
【 ブログカードのリンク 】
一方ブログカードを使った方が良いのは、まとめ記事です。
まとめ記事は各記事をつなぐハブ(中継記事)の役割を持ちます。
まとめ記事にはあなたがこれまで書いてきた記事を一つにまとめた目次ページのような働きを持ちます。
そして一般的にはまとめ記事にはアドセンス広告を貼りません。
貼り付けても良いんですが、広告のクリック率が低いので全体に与える悪い影響を防ぐためです。
まとめ記事にはブログカード方式の内部リンクを貼り付けてあげると、読者にとって必要な情報が読者の目に留まりやすくなります。
したがってブログカードはまとめ記事に使うのがおすすめと言えます。
この基本を押さえた上で、あえてアレンジしてみるのは全然構いません。
ケース・バイ・ケースで利用してくださいね。
・リンク先のURLを直接入力するとアイキャッチ画像付きのカッコイイリンクが生成される
・まとめ記事にブログカードがおすすめ!
ワードプレスのバージョンを確認する方法はこれ!
先ほどブログカードはワードプレス4.4以降の標準装備であるとお話ししました。
それではあなたがお使いのワードプレスのバージョンを確認する方法をご紹介します。
ワードプレスにログインした時の最初の画面をみるとワードプレスのバージョンが分かるんですよ。
これが私のワードプレスにログインした時の最初の画面です。

ダッシュボードと言います。
下の方を見てみますと『概要』というコーナーがあります。
ここにワードプレスのバージョンが記載されているんです。

これをみると私の現在のバージョンがワードプレス4.8.9であることが分かります。
最近ブログを始めた方はワードプレス4.8.9よりも新しいバージョンになっていますので、心配はありません。
あなたのワードプレスバージョンが4.8.9よりも新しいバージョン、すなわち4.9.0とか5.0.1とかの大きな数字になっていたら、それは新しいバージョンになっています。
あなたのワードプレスのバージョンが4.4.0よりも新しいにも関わらずブログカードが適正に表示されていない場合はCSSをいじらなければならないと言うことになります。
CSSとはカスケーディング・スタイル・シートの略で、HTMLと組み合わせて使用するコンピュータの言語のことです。
CSSを変える事により、記事のデザインを変えることが出来るんです。
古くからブログを運営されている方は何らかの理由でワードプレスのバージョンが4.4.0よりも古いバージョン(小さな数字)の場合があります。
その場合は、その横にある『○.○.○に更新』のボタンを押して新しいバージョンにすることも出来ます。
しかし初心者の方に、このワードプレスのバージョンの更新はおすすめしていません。
なぜならば不具合が出やすいからです。
ベテランの方なら不具合が出てもチョチョイのチョイで簡単に修正できますが、CSSの知識がなければお手上げだからです。
また古いバージョンを使っているからと言ってブログの運営上不利になることは全くありません。
て言うか、ほっておいても自動で(勝手に)バージョンアップされてしまいます。
ほっておいた方が不具合の出る確率が少ないです。
なので私の場合はワードプレスのバージョンアップを自分で行なうことは一切ありません。
・ワードプレスのバージョンはダッシュボードの概要欄で確認できる
・バージョンの更新は自動で更新されるのを待つ。
まとめ
本日はブログに内部リンクを貼り付ける方法を二つご紹介しました。
どちらも一長一短ありますので柔軟に運用してくださいね。
あなたの参考になれば幸いです。
ブログを運営しているといろいろな疑問や不具合が出てきますが、一つずつ解決していくしかありません。
ブログ初心者の私が直面した問題点を下記にまとめていますので、ご覧になってください。
『なるほど!』と言うことが見つかるかもしれません。
ブログ運営初心者の私がつまづいた点や疑問に思ったことを集めました。
